Te Papa
Gallipoli - Regimental Badge Explorer

My involvement in this project
- Design
- User testing
- Front-end, css, js, html
Click Suite worked closely with the Museum of New Zealand Te Papa Tongarewa, alongside Weta Workshop to deliver a set of interactive experiences for the Gallipoli - The Scale of our War exhibition.
This digital exhibit focusses on presenting visitors with close-up hi-resolution images of the regimental badges of Gallipoli. The intricate designs can be appreciated while detailed information about the symbology, the motto, as well as the units that they were presented to accompany them.
Built as an html5 js app, this application is housed in 42" touch screen. The choice of technology allowed us to build quickly as well as iterate during further user testing.
Up Close
Sitting alongside a wall panel that contained the badges at actual size, the swipeable gallery of high-resolution badges gave viewers an appreciation for the detail and beauty that may otherwise have been missed.

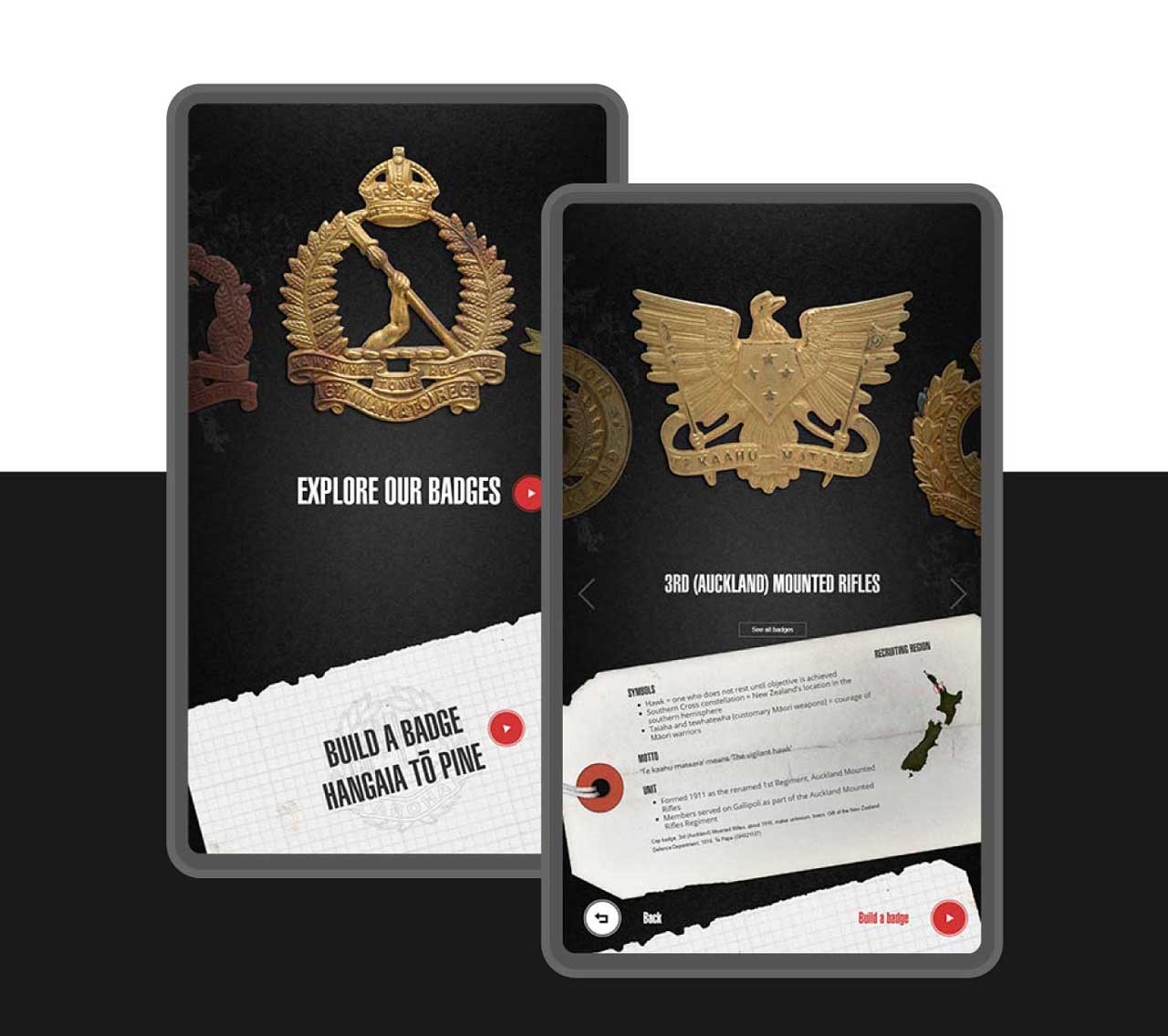
Explore or Build
Visitors were able to the badges in detail, one by one, or take a different path and build their own badge.
In it's idle state, the interactive animates through each badge.

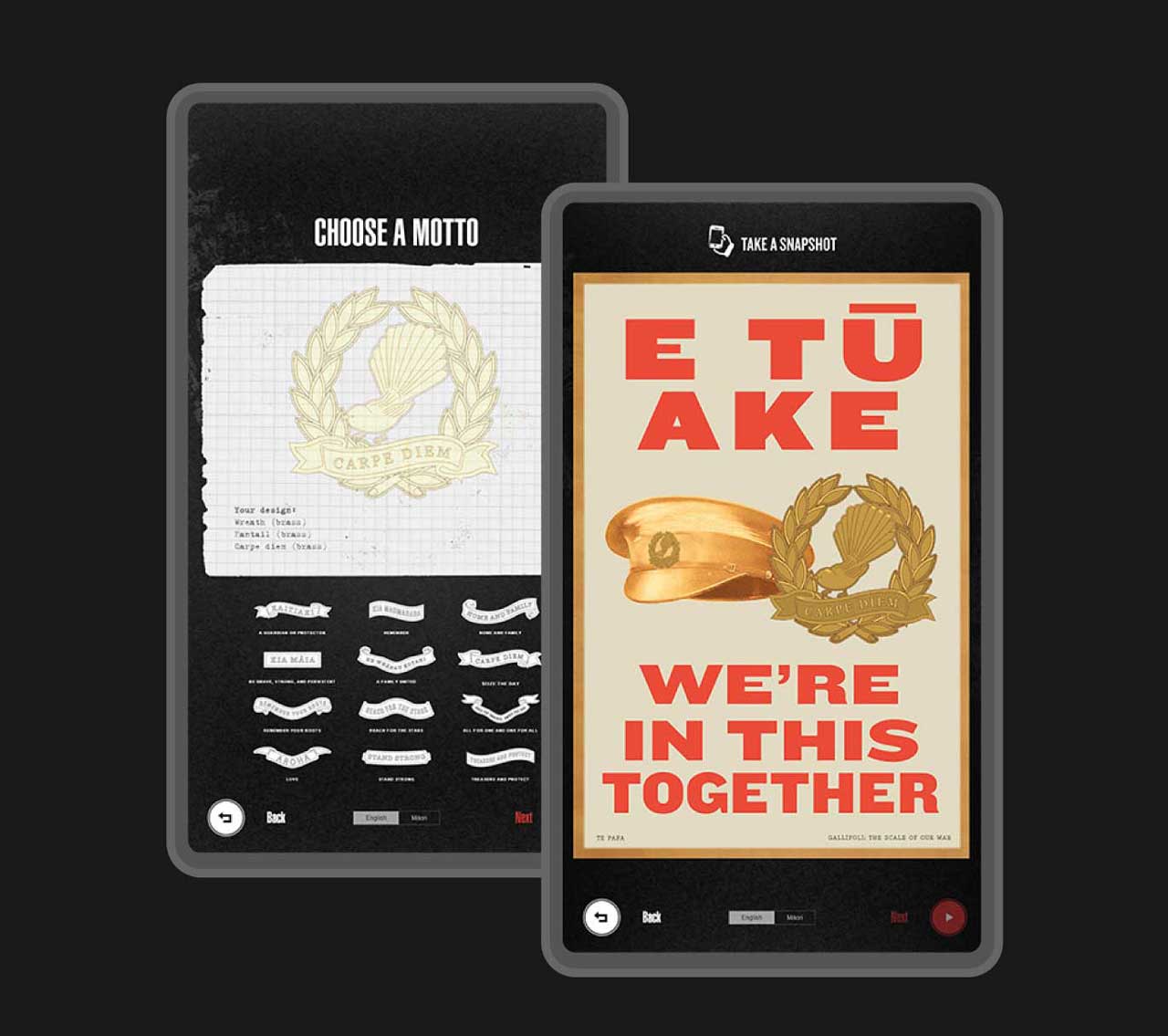
Do It Yourself
The build-a-badge side of the interactive gives visitors a chance to find a unique combination of base, moto, and symbol. After colouring the badge to their liking, it is displayed on a wartime styled poster before which they can send home through an email interface.